HTML & CSS
[HTML & CSS] 명품 웹프로그래밍 2장 실습문제
곰제비
2020. 4. 29. 18:57

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head><title>산길</title></head>
<body>
<h3>산길</h3>
<hr>
<p>오늘 아침 일찍 산에 올랐다. 아침 온도는 15°이었다. 가지고 간 물의 ½을 마셨다.
한참 올라 가는 도중에 약수터를 가리키는↰ 사인이 보였다.
불현듯 양두종 님의 산길이란 시에 곡을 붙인 바태준의 가곡♪이 생각이 났다.</strong></p>
<pre>
산길을 간다. 말없이
호올로 산길을 간다
해는 져서 새로리 그치고
짐승의 발자취 그윽히 들리는
산길을 간다 말없이
밤에 홀로 산길을 간다
</pre>© Copyright(c) 황기태 All rights resrved. ☎ 010-0000-9999</strong>
</body>
</html>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head><title>도시 소개</title></head>
<body>
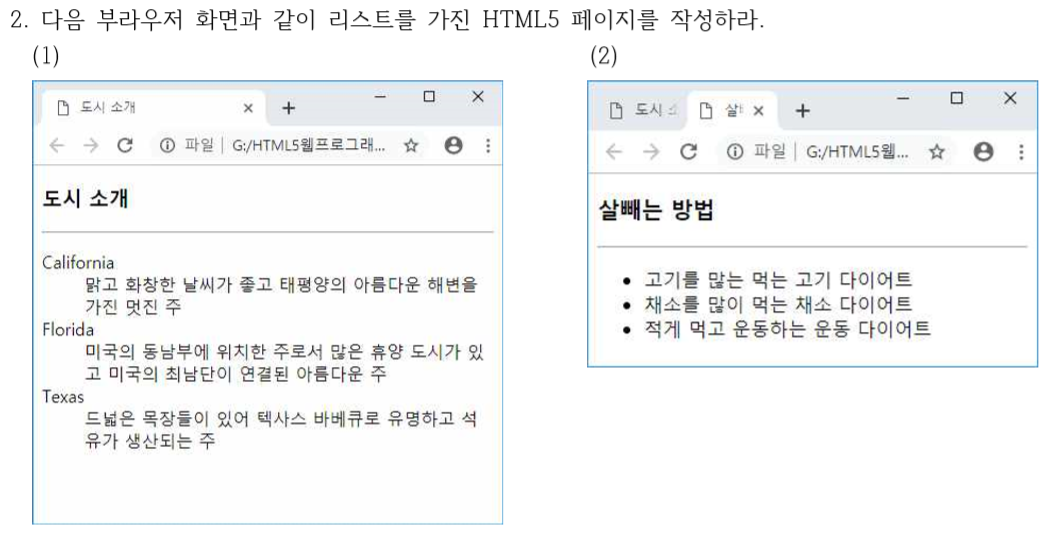
<h3>도시 소개</h3>
<hr>
<dl>
<dt>California
<dd>맑고 화창한 날씨가 좋고 태평양의 아름다운 해변을 가진 멋진 주</dd>
<dt>Florida
<dd>미국의 동남부에 위치한 주로서 많은 휴양 도시가 있고 미국의 최남단이 연결된 아름다운 주</dd>
<dt>Texas
<dd>드넓은 목장들이 있어 텍사스 바베큐로 유명하고 석유가 생산되는 주</dd>
</body>
</html>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html>
<head><title>살빼는 방법</title>
</head>
<body>
<h3>살빼는 방법</h3>
<hr>
<ul>
<li>고기를 많이 먹는 고기 다이어트</li>
<li>채소를 많이 먹는 채소 다이어트</li>
<li>적게 먹고 운동하는 운동 다이어트</li>
</ul>
</body>
</html>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head><title>나의 셀카</title></head>
<body>
<h3>나의 셀카</h3>
<hr>
<table>
<caption>나의 셀카</caption>
<tbody>
<tr>
</tr>
</tbody>
</table>
</body>
</html>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html>
<head><title>신체 검사</title></head>
<body>
<h3>신체 검사</h3>
<hr>
<table border="1">
<caption>학생 신체 검사 표</caption>
<thead><tr><th>이름</th><th>키</th><th>체중</th><th>시력</th></thead>
<tfoot><tr><th>평균</th><th>181</th><th>77</th><th>1.3</th></tfoot>
<tbody>
<tr><td>황기태</td><td>179</td><td>67</td><td>1.0</td></tr>
<tr><td>이재문</td><td>177</td><td>77</td><td>2.0</td></tr>
<tr><td>정인환</td><td>189</td><td>87</td><td>1.2</td></tr>
</tbody>
</table>
</body>
</html>
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head><title>과일 수입</title>
</head>
<body>
<h3>과일 수입</h3>
<hr>
<table border="1">
<caption>과일 수입 표</caption>
<thead><tr><th>사과</th><th>바나나</th><th>망고</th></tr></thead>
<tfoot><tr><th>페루</th><th>필리핀</th><th>호주</th></tr></tfoot>
<tbody>
<tr>
</tr>
</tbody>
</table>
</body>
</html>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!DOCTYPE html>
<html>
<head><title>웹 프로그래밍 참조 사이트</title></head>
<body>
<h3>웹 프로그래밍 참조 사이트</h3>
<hr>
<ul>
<li><a href="http://www.css-validator.org/validator.html.ko/" target="_blank">CSS3 스타일 시트 검사 사이트</a></li>
</ul>
</body>
</html>
|

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE html>
<html>
<head><title>애국가 가사</title>
</head>
<body>
<h3>애국가 가사</h3>
<hr>
<p>동해물과 백두산이 마르고 닳도록 하나님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산 대한사람 대한으로 길이 보전하세.</p>
<audio src="file/애국가.mp3" controls autoplay></audio>
</body>
</html>
|